In this tutorial I am going to show you a quick and easy to customize your title to the kit you are using! Pick your favorite paper or several, if you like and a nice chunky font and you're good to go!
1. Type your word, one letter at a time.
**Quick tip--after you type your first letter, right click on the layer of the letter you just typed and then click anywhere on your working screen and type the next letter.
2. Then highlight each letter in the layer palette, right click and choose the Rastersize option.
3. Using the place option, pull in the paper you want to use. If you are using the same paper, then duplicate it for each letter and move them so there is a paper, letter, paper, letter, etc. on your layer palette.
5. Clip the paper to each layer and merge down. Then you'll have each letter, covered in the paper, on its own layer so you can move it around, turn them a little, arrange them as you please.
6. Add a shadow and you are done!
Wednesday, March 28, 2012
Tuesday, March 27, 2012
Adding Shadows
Last time, I walked through the beginning steps of clipping papers to a layout. This week, I am going to show how to replace the element portions of a template as well as add shadows to them. I am also including a FREE set of shadow styles that you can use.
I completed the template up to the point of switching out the elements.
We'll start with the string. I use the Place feature to pull in a string from the kit:
Next, we'll change out the string. This is the setting, I like to use for string:
After you have the string how you like it, be sure and delete the string below it from the template. That is only there as a place marker.
Do the same for the other items and tweak the shadows to your liking. Remember that things like leaves and strings tend to "float" a bit more in real life where things like stitching and staples would have a very small shadow.
Click HERE to download the FREE shadow styles.
I completed the template up to the point of switching out the elements.
We'll start with the string. I use the Place feature to pull in a string from the kit:
Next, we'll change out the string. This is the setting, I like to use for string:
After you have the string how you like it, be sure and delete the string below it from the template. That is only there as a place marker.
Do the same for the other items and tweak the shadows to your liking. Remember that things like leaves and strings tend to "float" a bit more in real life where things like stitching and staples would have a very small shadow.
Click HERE to download the FREE shadow styles.
Getting Started with a Template
For those of you who use photoshop and even the elements to scrap with, this tutorial should walk you through the basic steps of using a template to create a layout-with tips of making it your own!
For starters, I am providing you with a FREE template to play with. This was given away in a previous newsletter, so if you haven't subscribed, click HERE to do so. I give away a freebie every week, in my newsletter.
Click HERE to download the template.
Now open up your template folder and pick the kit you want to use. I will be using my kit, "Simply Spring" for this demonstration.
Each of my templates come in three file formats: psd/tiff/png. In photoshop and elements (I believe) you can use all three. I like using the tiff formatted, one, but either the psd or tiff open up the same. The png file is for those who aren't using a program that will support layered files.
Open up your template:
Highlight the very bottom layer (to the right on your layer palette). This is the grey layer on this template. Now to to your top menu and click File>>Place and pull up the paper you want to use to cover this layout.
You can merge down on this layer to merge it with the template layer.
Now highlight the next layer, which is the yellow piece and pull in another paper.
Right click on the highlighted layer (the one with the grey paper) and click "Clipping Mask" from the drop down menu. This will clip that paper to the yellow template piece. Then right click again and choose "merge down".
The shadowing is automatic on this layer because you are clipping to the layer with the shadow, rather than replacing it. If you would like to change out the shadows to your own, you may.
For starters, I am providing you with a FREE template to play with. This was given away in a previous newsletter, so if you haven't subscribed, click HERE to do so. I give away a freebie every week, in my newsletter.
Click HERE to download the template.
Now open up your template folder and pick the kit you want to use. I will be using my kit, "Simply Spring" for this demonstration.
Each of my templates come in three file formats: psd/tiff/png. In photoshop and elements (I believe) you can use all three. I like using the tiff formatted, one, but either the psd or tiff open up the same. The png file is for those who aren't using a program that will support layered files.
Open up your template:
Highlight the very bottom layer (to the right on your layer palette). This is the grey layer on this template. Now to to your top menu and click File>>Place and pull up the paper you want to use to cover this layout.
You can merge down on this layer to merge it with the template layer.
Now highlight the next layer, which is the yellow piece and pull in another paper.
Right click on the highlighted layer (the one with the grey paper) and click "Clipping Mask" from the drop down menu. This will clip that paper to the yellow template piece. Then right click again and choose "merge down".
The shadowing is automatic on this layer because you are clipping to the layer with the shadow, rather than replacing it. If you would like to change out the shadows to your own, you may.
Monday, March 26, 2012
PixlrTutorial--Creating a Title
Title are one of the most important aspects of your layout! You can summarize your theme in just a few words and have it really pop off your layout! I'm going to teach you a few title tricks today!
If you are working with a kit that doesn't have an alpha or if the alpha doesn't quite do what you are wanting to do, you can create your own Title out of your favorite paper in the kit.
First, let's open up our layout in Pixlr:
I also pulled up a copy of the template we are working with. See where the Title is placed here? We are going to create a big chunky Title like that-to replace it.
First, decide what you want your title to be. I'm going to keep it simple and use the word Spring.
When you click on the little A on the left hand side of your screen (with the other tool options), it will give you a text box. Because we want each letter on its own layer, you are only going to type one letter at a time. I put the letter "s" and then changed the font to one that was a chunky one. This is one I bought and added, but there are plenty of standard ones that you can use. I made the size, as large as it would go, but as you can see, it doesn't go very big. We'll change that next. I left the style and color as it is because we are going to clip with paper, so it doesn't matter what color the letters are in.
Next, you are going to click on that layer over in your layer palette (the one with the big A on it), right click and choose the option Rastersize Layer. Then click on Edit, up top, and choose Free Transform. This will put a little box around your letter. Remember to use the shift button and hold the little arrow as you stretch the letter.
I stretched mine out to this size:
Now we're going to "open layer as image" just like we did with the other template pieces. Clip it and add a shadow. It will look like this:
Now repeat for each letter in the word. It can be a little labor intensive, but so worth it when you are able to move the letter around to give a clustered title.
If you are working with a kit that doesn't have an alpha or if the alpha doesn't quite do what you are wanting to do, you can create your own Title out of your favorite paper in the kit.
First, let's open up our layout in Pixlr:
I also pulled up a copy of the template we are working with. See where the Title is placed here? We are going to create a big chunky Title like that-to replace it.
First, decide what you want your title to be. I'm going to keep it simple and use the word Spring.
When you click on the little A on the left hand side of your screen (with the other tool options), it will give you a text box. Because we want each letter on its own layer, you are only going to type one letter at a time. I put the letter "s" and then changed the font to one that was a chunky one. This is one I bought and added, but there are plenty of standard ones that you can use. I made the size, as large as it would go, but as you can see, it doesn't go very big. We'll change that next. I left the style and color as it is because we are going to clip with paper, so it doesn't matter what color the letters are in.
Next, you are going to click on that layer over in your layer palette (the one with the big A on it), right click and choose the option Rastersize Layer. Then click on Edit, up top, and choose Free Transform. This will put a little box around your letter. Remember to use the shift button and hold the little arrow as you stretch the letter.
I stretched mine out to this size:
Now we're going to "open layer as image" just like we did with the other template pieces. Clip it and add a shadow. It will look like this:
Now repeat for each letter in the word. It can be a little labor intensive, but so worth it when you are able to move the letter around to give a clustered title.
Thursday, March 15, 2012
Pixlr Tutorial--Adding and Editing Photos
Last week, my tutorial walked you through adding a shadow to a clipped template piece! If you missed the first two parts of this tutorial, you can read more HERE.
Today, we are going to add a photo and talk about a few ways to change the look or colors of your photo.
First, we are going to add the photo block on your template. So, you would first have your template open and you'll choose layers from the top menu and open image as layer, you'll choose the first photo block from the png template folder:
Now we are going to repeat that step to pull in a photo and clip it, like we talked about in the first installment of this tutorial:
I also added a shadow, following the steps I showed in installment 2.
Now, let's pretend that you wanted this picture to be brighter or be black and white or sepia or some other look to it. I am going to give you a few steps to do that.
First, open your photo, not as a layer, but through file option up top and open image. This will open it in a separate window and you'll need to save it when you are done editing it and then pull it in as a layer on your layout.
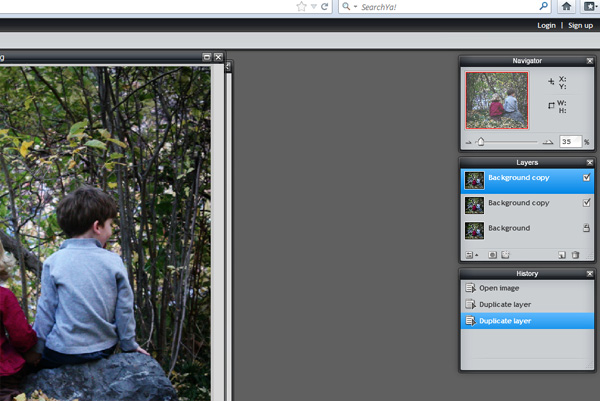
Once, it is open-to brighten the photo, duplicate it:
Here I show it as three in the layer palette on the right side, but it only needs to be 2. I use 3 for photoshop, but 2 works just the same in Pixlr.
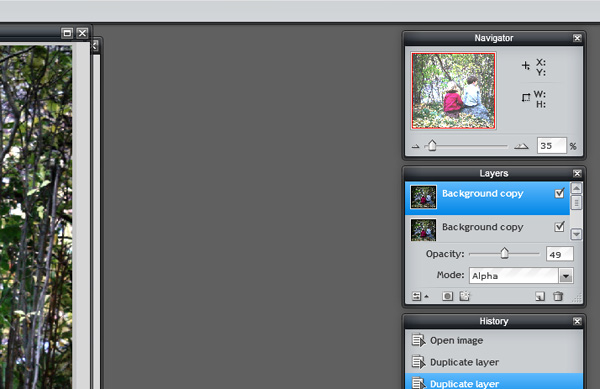
Now highlight the top layer and click on the first little square on the layer palette. This is called "Toggle Layer Settings" and will pull up a little menu as shown on the photo below.
You can change the Mode from normal to Add and then lower the opacity until it is a look you like. This top layer will brighten things so you don't want to leave it at full opacity, but by lowering that bar, you can get a little more pop from the photo below.
Another option is to leave the photo as the only layer and choose from the menu up top. Click on Adjustment and choose the option that says hue/saturation from the drop down menu.
Move the saturation bar all the way to the left, to take the color out. This is a simple way to turn a photo to black and white, but more playing around with settings can give you even better black and white- with more depth to the photo.
One more option is to click on Adjustment to get the pull down menu and choose one of the options toward the bottom! This is what you get when you choose "old photo".
Play around and see all the options you have! This is one of the great things about digital! Now, once you get the look you love (or 10 of them), save each one as a separate file. You don't want to save over your original-in case you will need it again in the future. Once it is saved, then go back to your template and pull in that image as a layer and keep on scrapping!
Today, we are going to add a photo and talk about a few ways to change the look or colors of your photo.
First, we are going to add the photo block on your template. So, you would first have your template open and you'll choose layers from the top menu and open image as layer, you'll choose the first photo block from the png template folder:
Now we are going to repeat that step to pull in a photo and clip it, like we talked about in the first installment of this tutorial:
I also added a shadow, following the steps I showed in installment 2.
Now, let's pretend that you wanted this picture to be brighter or be black and white or sepia or some other look to it. I am going to give you a few steps to do that.
First, open your photo, not as a layer, but through file option up top and open image. This will open it in a separate window and you'll need to save it when you are done editing it and then pull it in as a layer on your layout.
Once, it is open-to brighten the photo, duplicate it:
Here I show it as three in the layer palette on the right side, but it only needs to be 2. I use 3 for photoshop, but 2 works just the same in Pixlr.
Now highlight the top layer and click on the first little square on the layer palette. This is called "Toggle Layer Settings" and will pull up a little menu as shown on the photo below.
You can change the Mode from normal to Add and then lower the opacity until it is a look you like. This top layer will brighten things so you don't want to leave it at full opacity, but by lowering that bar, you can get a little more pop from the photo below.
Another option is to leave the photo as the only layer and choose from the menu up top. Click on Adjustment and choose the option that says hue/saturation from the drop down menu.
Move the saturation bar all the way to the left, to take the color out. This is a simple way to turn a photo to black and white, but more playing around with settings can give you even better black and white- with more depth to the photo.
One more option is to click on Adjustment to get the pull down menu and choose one of the options toward the bottom! This is what you get when you choose "old photo".
Play around and see all the options you have! This is one of the great things about digital! Now, once you get the look you love (or 10 of them), save each one as a separate file. You don't want to save over your original-in case you will need it again in the future. Once it is saved, then go back to your template and pull in that image as a layer and keep on scrapping!
Pixlr Tutorial--Adding Shadows
In continuation of last week, our layout was here:
I'm going to show you how to add a shadow to this bracket piece using Pixlr.com
Right click on the little layer picture of the bracket layer to the right of your screen. It will give you this box:
Next, double click on the drop shadow line-after you've click on the box:
Change the settings out. Here are the ones I like:
Continue on adding each layer and clipping the paper to it and adding a layer style to each layer:
Next week, we will add photos and talk about photo editing.
I'm going to show you how to add a shadow to this bracket piece using Pixlr.com
Right click on the little layer picture of the bracket layer to the right of your screen. It will give you this box:
Next, double click on the drop shadow line-after you've click on the box:
Change the settings out. Here are the ones I like:
Continue on adding each layer and clipping the paper to it and adding a layer style to each layer:
Pixlr Introduction--Getting Started with Digital Scrapbooking
Pixlr is an online photo editing program. You don't have to download anything on to your hard drive. You just open up this website, scrap and save your layouts. Easy Peasy and FREE!
Now, I want you to have a template to work with, so click HERE to download the template I use below!
Go to http://pixlr.com/editor/
This is the screen you will see:
In using a template, choose the open image from computer option. Then follow the browse prompts to where you have your template saved. I like to open up the preview image of the template, so I know basically what I am creating:
This is a template I gave out a few weeks ago in my newsletter. Be sure to subscribe HERE, if you haven't yet. Also, in all of my templates, there are 3 saved file formats: tiff/psd/png. You will want to open up the png folder. The first image there will be a preview of the template.
Next, you will open up the png folder again and click on the bottom layer or the all grey one. I believe with this template, that it is layer 22.
Now, I want you to have a template to work with, so click HERE to download the template I use below!
Go to http://pixlr.com/editor/
This is the screen you will see:
In using a template, choose the open image from computer option. Then follow the browse prompts to where you have your template saved. I like to open up the preview image of the template, so I know basically what I am creating:
This is a template I gave out a few weeks ago in my newsletter. Be sure to subscribe HERE, if you haven't yet. Also, in all of my templates, there are 3 saved file formats: tiff/psd/png. You will want to open up the png folder. The first image there will be a preview of the template.
Next, you will open up the png folder again and click on the bottom layer or the all grey one. I believe with this template, that it is layer 22.
Now, we're going to pull in a paper, to cover that bottom layer. To do this, go to the top menu and click on layers, then choose:
This will pull the image onto the document you are working with and create a layer on top of this bottom layer. Layouts are created in layers-you'll have many layers by the end of this!
I used a paper from my kit "Simply Spring" at ScrapMatters to put as my layer.
In the screen shot above, I've also pulled in another layer. So, using the layers>>open image as layers step from above, I pulled the next layer from my png template file onto the paper. Notice that just to the right of my paper, there is a section that says layers. This shows how on bottom we have the grey template layer, then the paper we pulled in and then the yellow template piece.
Now we are going to follow the steps again to open a paper onto this layer:
First, notice on the far layer side that above the template piece, I have a grey paper, but the little box is unchecked which means the grey paper is hiding. Then I highlighted the layer below it-the one with the yellow piece and now I'm going to go to edit from the top menu and choose: select pixels.
This will put marching ants around the yellow piece. Once the marching ants are there, I'm going to go back to the edit menu and then choose: invert. This will put marching ants around the whole outside of my paper while still keeping them on the template piece. This, in essence is making the area around the template piece-the active area. Once I have done that, I will check the box on the paper layer above the yellow piece so that I have a grey paper covering the whole thing. You will notice that the marching ants are still there, in the shape of the yellow piece. Now, click delete. You should be left with this:
Subscribe to:
Posts (Atom)